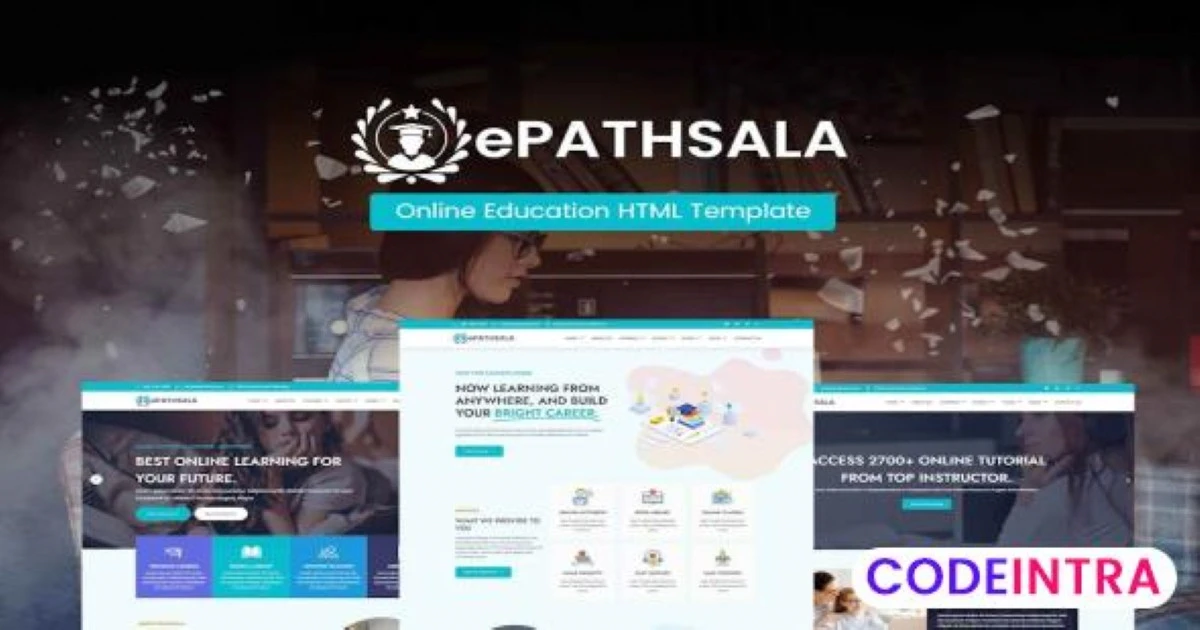
ePathsala - Online Education HTML Template
Buy premium source code ePathsala - Online Education HTML Template
Make Someone's Day
Make someone's day by sharing this incredible item with them!
<p>ePathsala is a professional multipurpose educational HTML template created especially for kindergarten school & high school websites with <b>BOOTSTRAP </b> and <b>SASS</b> integration. Easy to use & customize, design & code quality, responsive, creative sliders, flexibility, tons of premade pages, responsive and quick support – these outstanding features and quality make us stand out from the crowd. <br><br>
ePathsala is designed & developed by planning, designing, and creating them to guarantee customer happiness and satisfaction. We used the latest Bootstrap along with Sass Integration and has smooth animation, clean features, and a modern and unique design that makes your website more beautiful. This template was built in HTML5 and CSS3, with parallax image effects and CSS animations to make it even more appealing and dynamic. </p>
<h3 id="item-description__features">Features:</h3> <ul> <li>3 Homepages</li> <li>Sass Integration</li> <li>Latest Bootstrap Integration</li> <li>Fully Responsive Design</li> <li>Retina ready</li> <li>Modern and clean design</li> <li>Clean Code</li> <li>Browser Compatibility</li> <li>15+ Ready to use templates</li> <li>Fontawesome</li> <li>Google webfonts</li> <li>Extensive Documentation</li> <li>All files are well commented</li> </ul>
<h3 id="item-description__what-do-you-get">What do you get?</h3> <ul> <li>HTML content</li> <li>Well documentation</li> </ul>
<h3 id="item-description__credits-javascript">Credits Javascript:</h3> <ul> <li>jquery-3.5.1.min.js(latest jquery library)</li> <li>main.js(Custom js codes for plugins)</li> <li>plugin.js(include different js)</li> <li>custom-nav.js(use in homepage navigation)</li> <li>custom-navscroll.js(custom code use in navigation scroll)</li> <li>custom-swiper1.js, custom-swiper2.js and other(for swiper slider custom code)</li> <li>custom-accordian.js(custom code use in accordian)</li> </ul>
<h3 id="item-description__images">Images:</h3> <p>All images used are from: <a href="https://pexels.com/" rel="nofollow">Pexels</a>. Free for commercial use.</p>
<h3 id="item-description__fonts">Fonts:</h3> <p><a href='https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap'>'Poppins', sans-serif;</a></p> <p><a href='"https://fonts.googleapis.com/css2?family=Jost:wght@300;400;500;600;700;800&display=swap"'>'Jost', sans-serif;</a></p>
<h3 id="item-description__icons">Icons:</h3> <p> FontAwesome</p>
<h3 id="item-description__online-support">Online Support :</h3>
<p>If you have any questions, please email us at
<a href="mailto: [email protected]"> [email protected]</a><br /><br />
</p><p><strong>Don’t forget to rate the template. Thanks so much!</strong>
<img src="http://1.envato-static.com/images/common/icons-buttons/rating/star-on.png?1343094619" alt="1" />
<img src="http://1.envato-static.com/images/common/icons-buttons/rating/star-on.png?1343094619" alt="1" />
<img src="http://1.envato-static.com/images/common/icons-buttons/rating/star-on.png?1343094619" alt="1" />
<img src="http://1.envato-static.com/images/common/icons-buttons/rating/star-on.png?1343094619" alt="1" />
<img src="http://1.envato-static.com/images/common/icons-buttons/rating/star-on.png?1343094619" alt="1" />
</p>
<h3 id="item-description__notes">Notes:</h3> <ul> <li>Images are only for demo purposes and are not included with the download bundle.</li> </ul>
<a href="https://themeforest.net/collections/10990398-travel-hotel"><strong>Travel Hotel Collections</strong></a><br> <a href="https://themeforest.net/item/yatra-travel-agency-html-template/24071046"><img src="https://htmldesigntemplates.com/html/byatra.jpg"></a>
Item Details
| Price |
$2
|
| Views |
4
|
| Version |
5
|
| Last Update |
19-Jul-2024
|
| Release Date |
19-Jul-2024
|
| Category | |
Order Confirmation
Please confirm your order. Once you confirm, the total amount will be deducted from your wallet, and the order will be placed. If you wish to make any changes, you can edit your order before pay.
By confirming, you also agree to our refund policy. Please make sure you've read and understood the terms.
Note: Coupon is applicable for items above $50