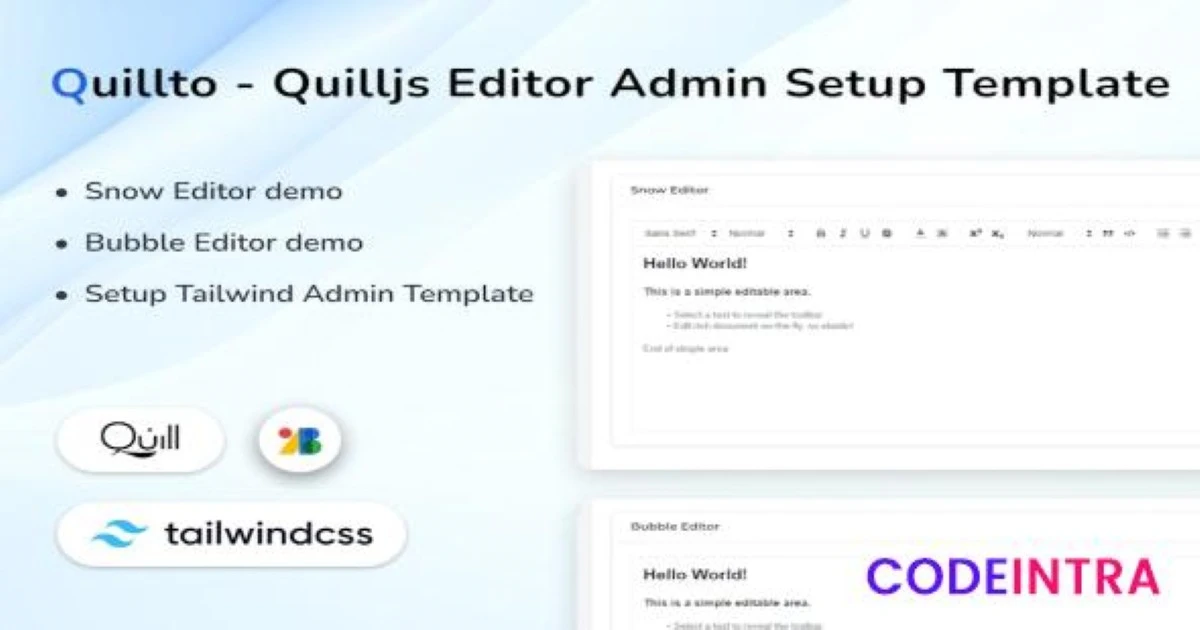
Quilljs Admin Editor Setup HTML Template - Quillto
Buy premium source code Quilljs Admin Editor Setup HTML Template - Quillto
Make Someone's Day
Make someone's day by sharing this incredible item with them!
Quillto – Quilljs Editor Setup HTML Template. QuillJS is a modern WYSIWYG (What You See Is What You Get) editor designed for compatibility and extensibility. It provides a rich text editing experience that is easy to integrate into web applications. QuillJS supports a wide range of features, including text formatting, embedding images and videos, and creating lists and tables. It is built with a modular architecture, allowing developers to customize and extend its functionality with ease.
Key Features:
- Quilljs Editor Built with Tailwind CSS 3 HTML Template.
- Rich Text Editing: Comprehensive formatting options like bold, italic, underline, strikethrough, font size, and color adjustments.
- Embeddable Content: Supports embedding images, videos, and other media directly into the editor.
- Modular Architecture: Easily add or remove features with a flexible, modular approach.
- Themes and Styling: Built-in themes with extensive customization to match your application’s look and feel.
- API and Extensibility: Powerful API for customizing editor behavior and extending capabilities with plugins and modules.
- Light & Dark Support: Seamlessly switch between light and dark modes.
- Empowered by Tailwind CSS: Leveraging Tailwind CSS for sleek, responsive design.
- Ready for Instant Implementation: Quick and easy setup for immediate use.
- Cutting-Edge Techniques: Built with the latest Tailwind CSS3 advancements.
- Annotated and Organized Codebase: Clean, well-commented code for ease of understanding and maintenance.
- User-Friendly Integration: Effortless to integrate into your existing projects.
- Detailed Documentation: Extensive documentation for smooth development and usage.
- You can use it with the admin
- It contains pure CSS, JavaScript, HTML
- You can use it with the following services: agency, real estate, education, portfolio, blog, travel, event, fashion, hotel, photography, CRM, clothing, logistics, movie
- Some use cases: digital marketing, news, medical, email, NFT, spa, industry, form, creative, sports, graphics, app, crypto, mobile, game, CV, resume, newsletter, web, gym, SEO, Airbnb, NGO, tech, Shopify themes, Shopify, Shopify theme, gaming
- It can work with any CSS library:Tailwind UI,
- It can be used with the following languages: ASP, PHP, Python, Java, Node, React, Vue, WordPress, Angular, Remix, Svelte, CakePHP, Express, RedwoodJS
- You can use it with the following framework easily: Next, Laravel, Nuxt, Svelte Kit, Qwik, Ruby on Rails, Meteor, Astro, Shopify, .NET, Vue.js, Django, Spring, Flask, CodeIgniter, Symfony, Native, React Native, Ionic, Framework 7,
- You can also use the following bundlers: Vite, Parcel, Yarn, npm, Gulp
- Dribbble, Github, Github, Sketch,, Stackoverflow, blogger, ecommerce, shop, personal, minimal, blog, ,magazine, news paper, sport, tech, news, bootstrap, tailwindcss, app, ui, app, banking, figma, mobile, ui kits tailwindui, tailwind, agency, admin dashboard, ui kits, ui kit blog theme, portfolio, Stripe, macOS Big Sur, macOS Big Sur, macOS Big Sur, Amazon, Amazon, Apple, Google, Google, Linkedin, Duolingo, ui.glass, Stackbit, google font, Airbnb, Nomad List, Gumroad, Coinbase, Foundation, Foundation, Algolia, Algolia, Farfetch, BeachNearby.com, CSS Scan, Typedream, Mouseless, Linear, MongoDB, Tailwind, TailwindCSS Smashing Magazine, Smashing Magazine, ls.graphics, Chakra UI, Squarespace
- Easy to use
Browser Compatibility:
- Chrome (Windows, Mac, Linux)
- Firefox (Windows, Mac, Linux)
- Safari (Mac)
- Microsoft Edge
- And other WebKit browsers
Item Details
| Price |
$2
|
| Views |
3
|
| Version |
8
|
| Last Update |
14-Jul-2024
|
| Release Date |
14-Jul-2024
|
| Category | |
Order Confirmation
Please confirm your order. Once you confirm, the total amount will be deducted from your wallet, and the order will be placed. If you wish to make any changes, you can edit your order before pay.
By confirming, you also agree to our refund policy. Please make sure you've read and understood the terms.
Note: Coupon is applicable for items above $50