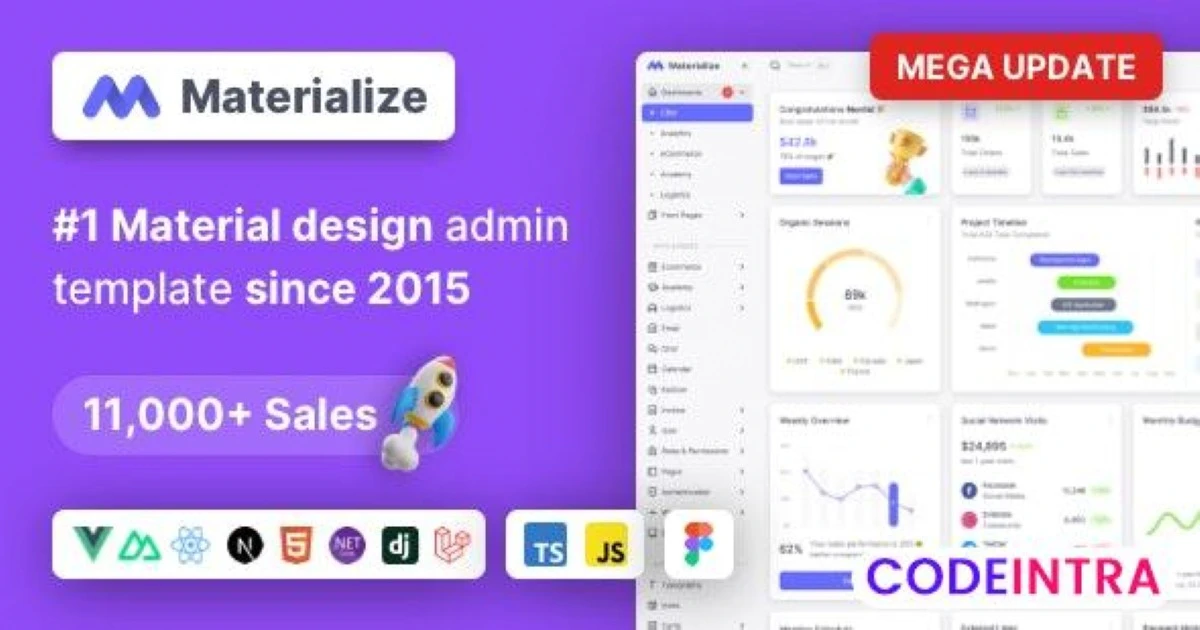
Materialize - Next.js, Vuejs, Nuxt, HTML, Laravel,
Open ChangelogMaterialize – Next.js, Vuejs, HTML, Laravel, Django, Asp.Net Material Design Admin TemplateMaterialize is the #1 selling material design admin template. Google...
Make Someone's Day
Make someone's day by sharing this incredible item with them!
Open Changelog
Materialize – Next.js, Vuejs, HTML, Laravel, Django, Asp.Net Material Design Admin Template
Materialize is the #1 selling material design admin template. Google Material Design Inspired UI with responsive design, and amazing support are the reasons of our customers to fall in love, making it the most trusted and complete Material Design Admin Template on the market.
Materialize has a huge collection of material design widgets, UI Elements and works seamlessly on all major web browsers, tablets, and phones. User-friendly, intuitive, and fun to use.
Incredibly versatile, the Materialize also allows you to build any type of web application. For instance, you can create:
- SaaS platforms
- Project management apps
- Ecommerce backends
- CRM systems
- Analytics apps
- Banking apps
- Education apps
- Fitness apps
- & many more….
Materialize – Next.js, Vuejs, HTML, Laravel, Django, Asp.Net Material Design Admin Template is user-friendly and straightforward, making it fast and simple to get started. Besides, it also comes equipped with ready-to-go templates including 3 niche dashboards, and carefully crafted Applications:
- Chat
- Calendar
- Invoice
- User
- Academy
- Logistics
- & many more….
In addition, it’s well-documented and comes with a starter kit that can be used to kick-start your project.
Features
- Built with Next.js v13
- Built with MUI Core v5 stable version
- 100% React hooks & Functional Components
- Redux Toolkit & React Context API
- React Hook Form + Yup
- Laravel 10
- Built with Vue 3 and Vuetify 3
- Built with ASP.NET Core Razor Pages
- Built with ASP.NET Core MVC
- Built with Django
- Ready-to-deploy Folder Structure
- Complete User Flows
- ESLint & Prettier
- User Overridable Layout & Theme
- RTL(Right-to-Left) Support
- Code Splitting, Lazy loading
- JWT Authentication
- Access Control (ACL – CASL)
- Auth pages
- Account Settings & Profile Pages
- Pricing, FAQ & Knowledge Base Pages
- Multi-lingual Support
- 10 Apps
- 2 chart libraries
- 5 Dashboard
- Material Design Icons by Community
- Unlimited Color Options
- Fully Responsive Layout
- Organized Folder Structure
- Clean & Commented Code
- Well Documented
- Also, 6 months of free support included
- Enjoy hassle-free support
- We also offer multilingual support.
Note
- HTML version use Bootstrap 5 framework and support Microsoft Edge, Chrome, Firefox, Safari & Opera browsers.
- VueJS version use Vuetify framework and support Microsoft Edge, Chrome, Firefox, Safari & Opera browsers.
- Next.js version use MUI framework and support Microsoft Edge, Chrome, Firefox, Safari & Opera browsers.
- Vue + Laravel integration: The integration of Vue and Laravel entails the utilization of Laravel exclusively as an API. Within this framework, Vue manages key functionalities, such as authentication and routing.
- To run HTML Version of the template, It is recommended to use any local server (i.e XAMPP, WAMP or Node, etc…) with a protocol “http://” to run this template as it uses AJAX technology as a part of its functionality. It may break some functionality if you open directly from your HDD in a browser with a protocol “file:///...” (like “file:///C:/path/to/some_page.html”).
- There are differences between versions due to different frameworks and components availability. Please check the respective demos of the particular the version you are planning to buy. Consider asking a question in the live chat or via comments, if you have any questions before buying the template.
Open Changelog
Item Details
| Price |
$4
|
| Views |
44
|
| Version |
8 May 2024
|
| Last Update |
04-May-2025
|
| Release Date |
11-May-2024
|
| Category | |
Order Confirmation
Please confirm your order. Once you confirm, the total amount will be deducted from your wallet, and the order will be placed. If you wish to make any changes, you can edit your order before pay.
By confirming, you also agree to our refund policy. Please make sure you've read and understood the terms.
Note: Coupon is applicable for items above $50